随着电子商务的快速发展,淘宝作为中国最大的电商平台之一,具有庞大的用户群体。一个好的用户体验是吸引和保留用户的关键,而淘宝导航栏的设计对于用户体验来说至关重要。本文将介绍淘宝导航栏代码设置的关键步骤和注意事项,帮助开发者和网站管理员优化用户体验。

设置导航栏样式
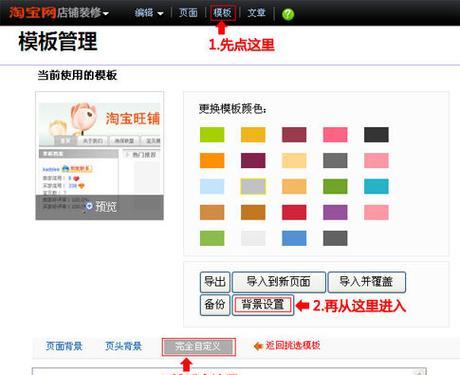
通过CSS样式表设置导航栏的外观,如背景颜色、字体样式、边框样式等,以符合网站整体风格,并提高用户的辨识度。
添加导航栏链接
将导航栏与各个页面进行链接,确保用户能够方便地访问网站的各个功能和页面,提高用户的导航效率。

优化导航栏布局
合理规划导航栏的布局,包括导航栏的位置、大小和排列方式等,使其在不同设备上都能展现出良好的效果,提高用户的使用便利性。
导航栏二级菜单设计
对于拥有大量页面和功能的网站,采用二级菜单设计可以更好地组织和展示信息,使用户更快捷地找到所需内容。
设置导航栏的响应式设计
随着移动设备的普及,导航栏需要能够适应不同屏幕尺寸和分辨率的设备,为用户提供良好的移动端体验。

调整导航栏的可见性
通过控制导航栏的显示和隐藏,根据不同页面的需求,提供更好的用户交互体验,减少界面的干扰。
优化导航栏的加载速度
导航栏作为网站的重要组成部分,需要考虑其加载速度对用户体验的影响,通过优化代码和资源加载,提高导航栏的响应速度。
导航栏搜索框设计
合理设计导航栏搜索框,提供准确、快捷的搜索功能,帮助用户更方便地找到所需内容。
设置导航栏的状态切换
通过代码设置导航栏在不同状态下的样式变化,如鼠标悬停、页面滚动等,增强用户对当前页面的感知,提高用户体验。
导航栏代码的可维护性
编写规范的代码注释和逻辑结构,保持导航栏代码的可读性和可维护性,方便后期维护和升级。
导航栏代码的兼容性
考虑不同浏览器的兼容性问题,编写兼容各大主流浏览器的导航栏代码,确保在不同浏览器上都能正常显示和使用。
导航栏代码的安全性
采取安全措施,如防止跨站脚本攻击(XSS)和SQL注入等安全漏洞,保障导航栏及整个网站的安全性。
定期更新导航栏代码
随着网站内容的更新和用户需求的变化,定期检查和更新导航栏代码,以适应新功能的添加和用户体验的提升。
用户反馈与改进
通过用户反馈和数据分析,及时了解用户对导航栏的意见和需求,并作出相应改进,提高导航栏的使用效果。
优化淘宝导航栏代码设置可以提高用户体验,通过设置导航栏样式、链接、布局等方面的优化,可以使用户更方便地浏览和使用网站。同时,需要注意导航栏的响应式设计、加载速度、搜索框设计等方面,保证在不同设备和网络环境下都能提供良好的用户体验。定期更新和改进导航栏代码,并关注用户反馈,也是优化导航栏的重要步骤。